ThunderBall Scout: From Conquest Customs to a Digital Maverick
In the heart of Boca Raton, Florida, a transformation was brewing. Conquest Customs, once a stalwart in the custom motorcycles scene, was gearing up for a metamorphosis. The destination?
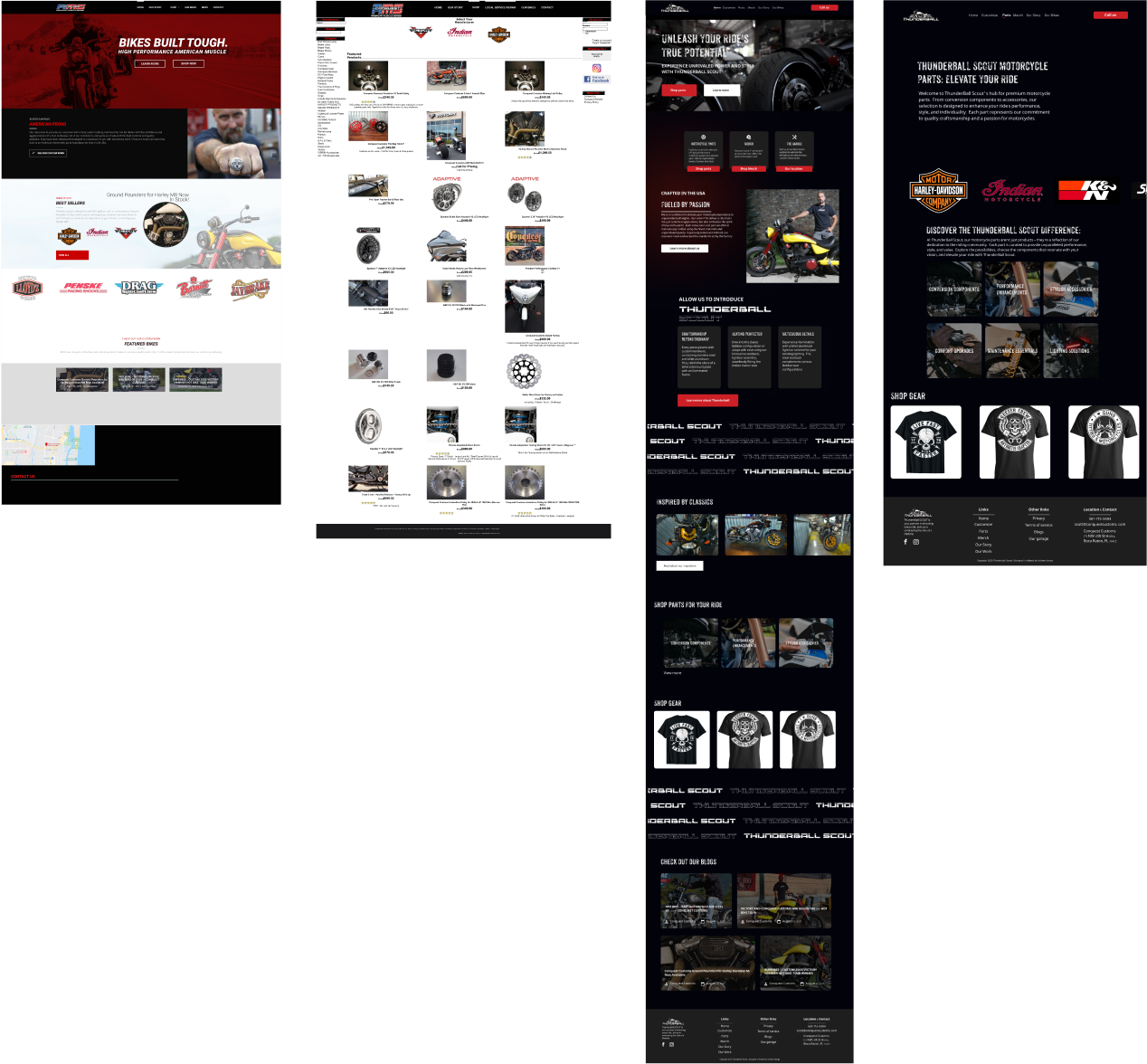
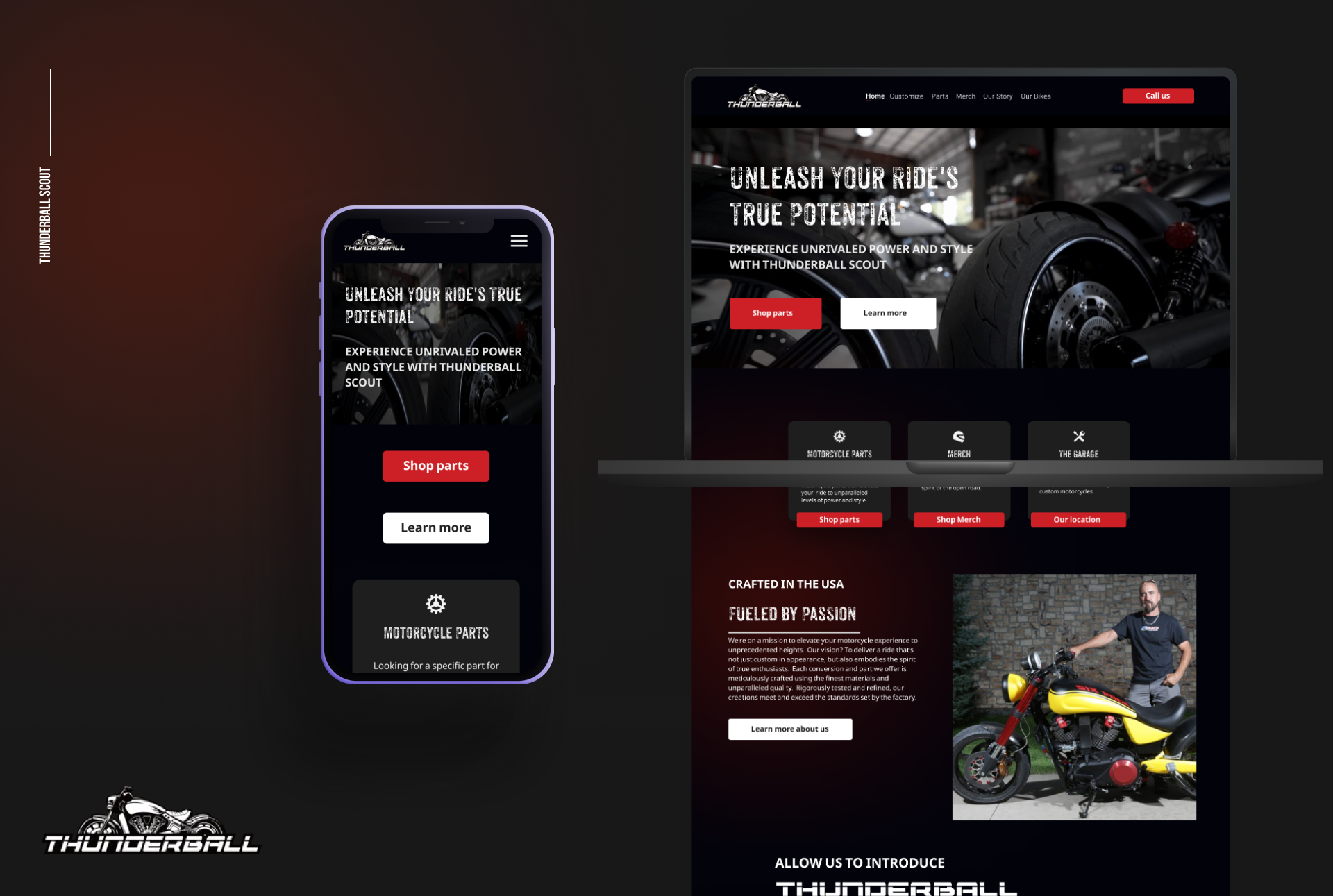
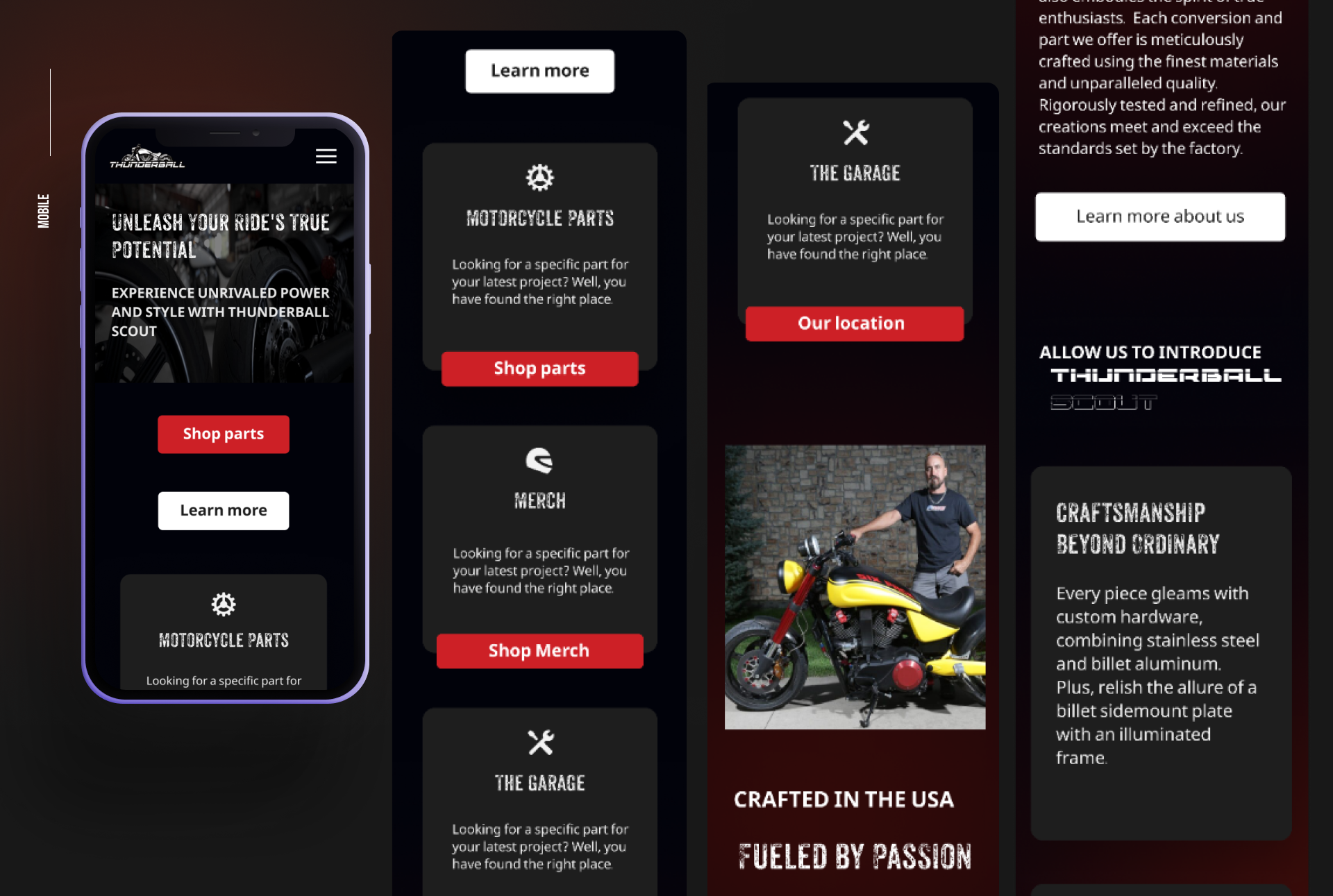
A rebirth as ThunderBall Scout with an enhanced digital aura. This wasn't just about creating a website; it was about carving a new identity that showcased the evolution from a legacy brand to a contemporary powerhouse.

Pre-existing Digital Highway Had Roadblocks
Legacy Design - The Conquest Customs aesthetic, though cherished, needed rejuvenation.
User Navigation - An interface that resonated with both the brand's long-time followers and new visitors.
Modern Compatibility - Adapting to the mobile-centric world was non-negotiable.

My role
Guiding ThunderBall Scout through this transformational journey as the Lead UX Designer, my role went beyond design. It was about narrating a story, bridging Conquest Customs' legacy with ThunderBall Scout's aspirations, ensuring every digital element echoed this evolution.
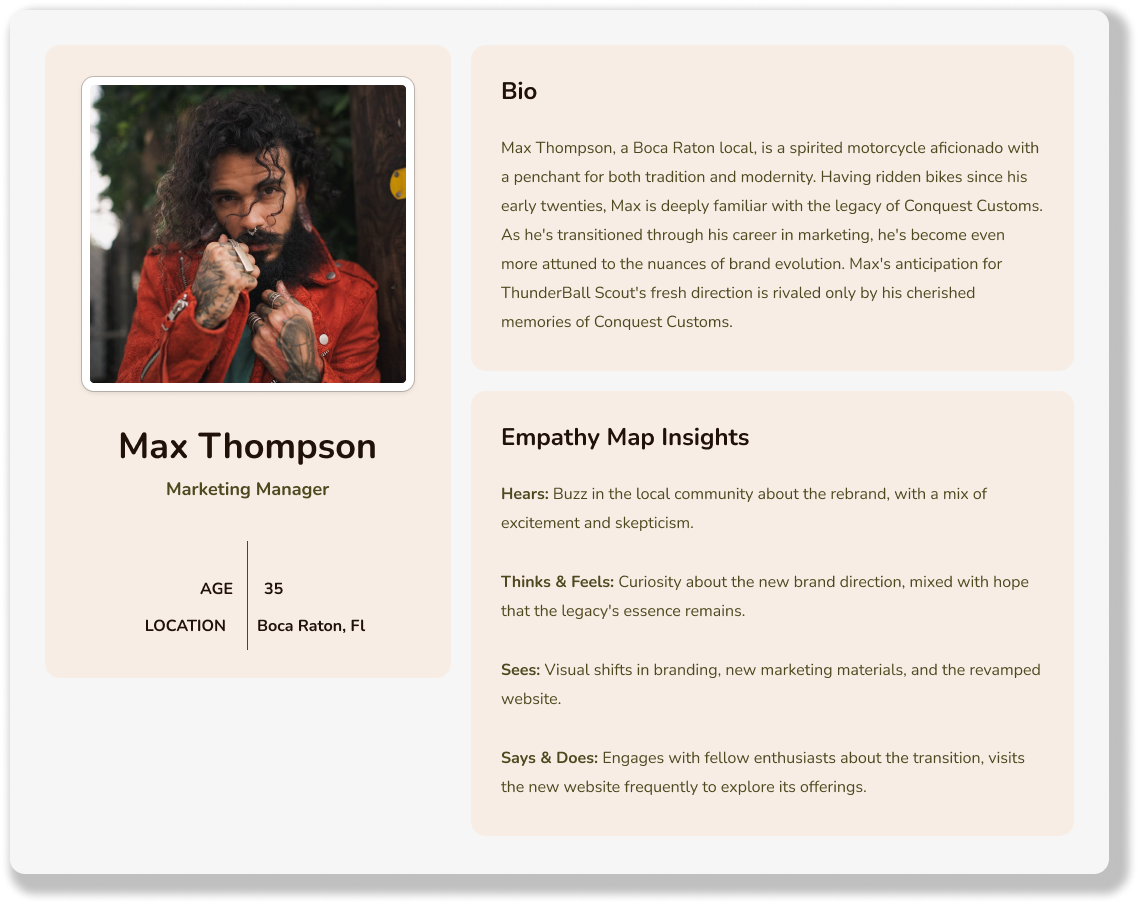
Max Thompson: A Ride Through Memory Lane to Future Horizons
Meet Max Thompson, the quintessential Boca Raton native and a motorcycle enthusiast who has had the wheels of his passion turning since the Conquest Customs era. Now, as ThunderBall Scout unveils its new direction, Max's exhilaration is palpable. His unique journey, an amalgamation of deep-seated respect for the past and eager anticipation for the future, offers invaluable insights. It's this deep-rooted connection with Conquest Customs and the budding excitement for ThunderBall Scout that has been our guiding beacon, shaping every contour of our design.

Deep Dive Into User Insights: Crafting ThunderBall Scout's User-Centric Digital Experience
Methodical User Exploration
To carve out a digital space that truly resonates with ThunderBall Scout's users, we adopted a meticulous approach, embracing both broad-based surveys and intimate one-on-one interviews. This cohesive strategy unveiled quantifiable preferences and qualitative aspirations, shaping a narrative that informs every facet of our design.
Survey Insights
Casting a wide net, we reached out to 55 potential users, an eclectic mix primarily aged between 20 and 50. These surveys offered invaluable quantitative data, painting a numerical picture of user preferences, needs, and challenges related to ThunderBall Scout's offerings. The rich data extracted from these surveys formed the backbone of our research, highlighting the overarching trends and patterns in user behavior.

Decoding the Insights
With a treasure trove of both numerical and anecdotal data in hand, our next phase was analysis. Synthesizing findings from both surveys and interviews, we identified pain points, moments of delight, and areas of opportunity. These insights were pivotal in shaping ThunderBall Scout's digital strategy, ensuring that every design decision was rooted in genuine user needs and desires.
Design Process: From Sketch to Screen
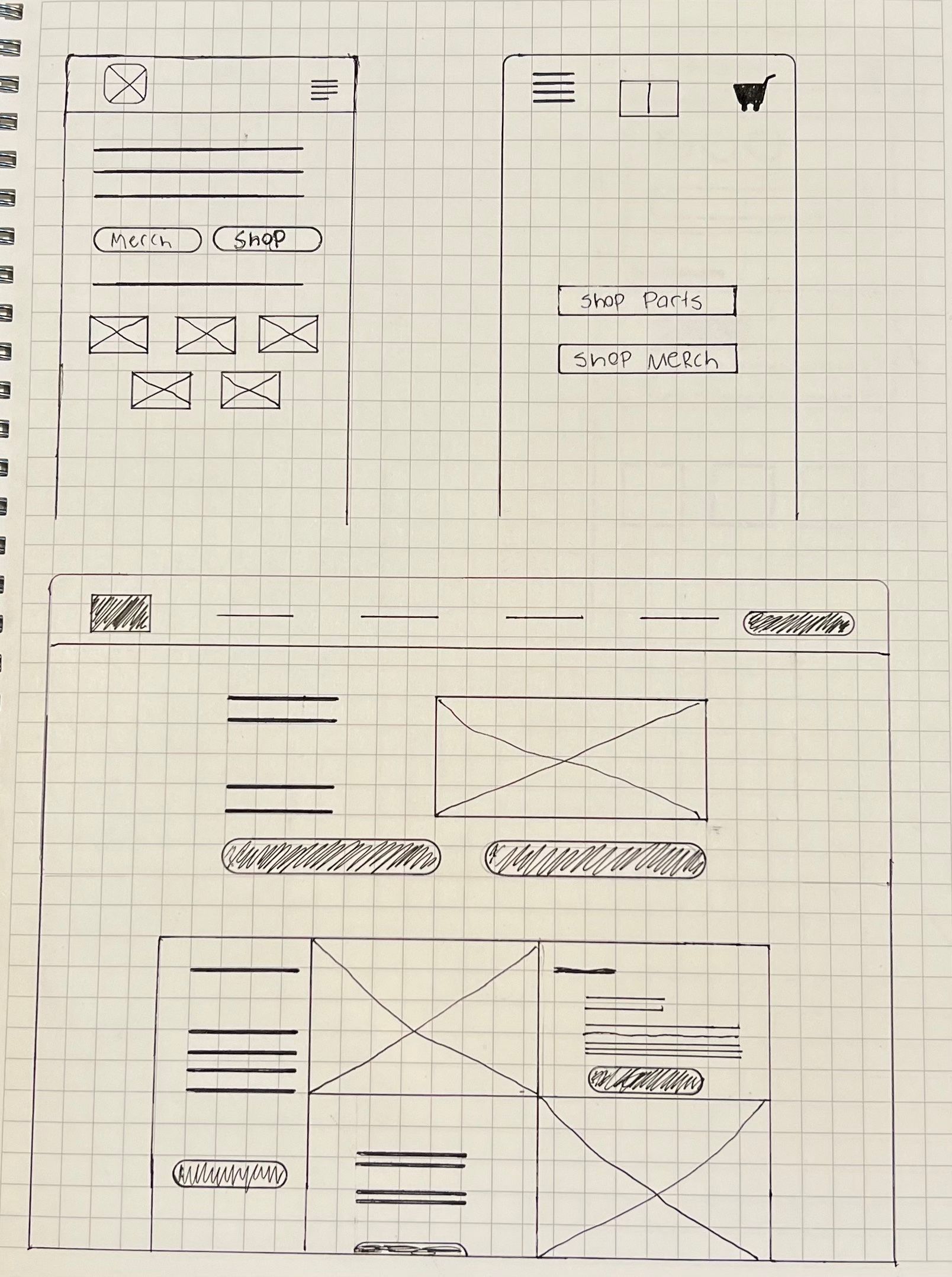
Preliminary Sketching
Every grand design begins with a single line. Before diving into complex tools and software, I believe in the tactile approach. With just pen and paper, I sketched out the rudimentary ideas that floated in my mind, translating abstract concepts into tangible visuals.

Feedback Loop
A design doesn't mature in isolation. As each sketch took form, I initiated a feedback loop. Iterative sessions with stakeholders and potential users ensured that every stroke and curve was purposeful and resonated with the target audience.

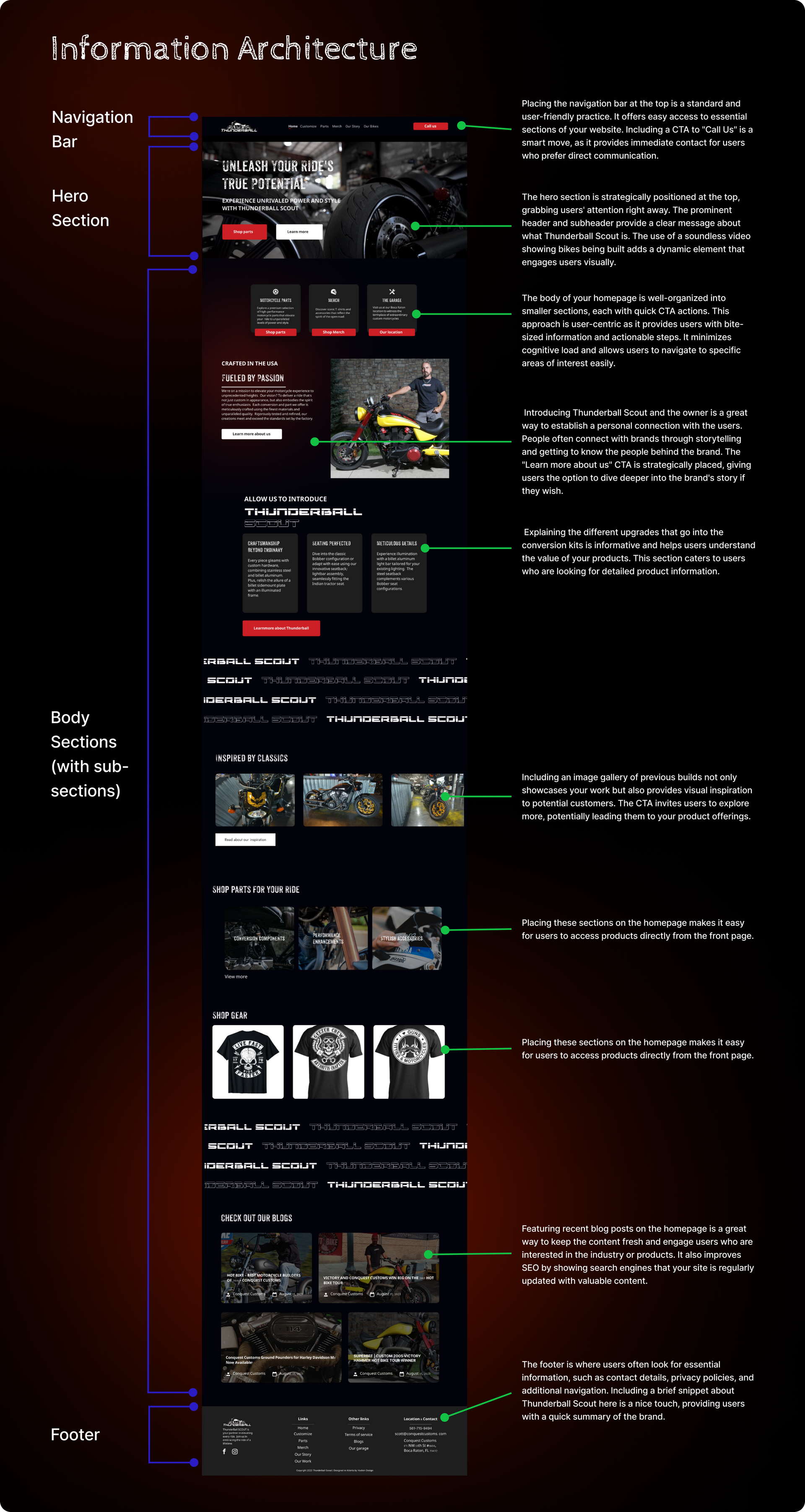
Refining Information Architecture
With a solid blueprint in hand, the next phase was sculpting the information hierarchy. Prioritizing user needs and business goals, the structure of the website was crafted to ensure intuitive navigation and seamless information flow. This phase was crucial in ensuring that users would find what they're looking for effortlessly.

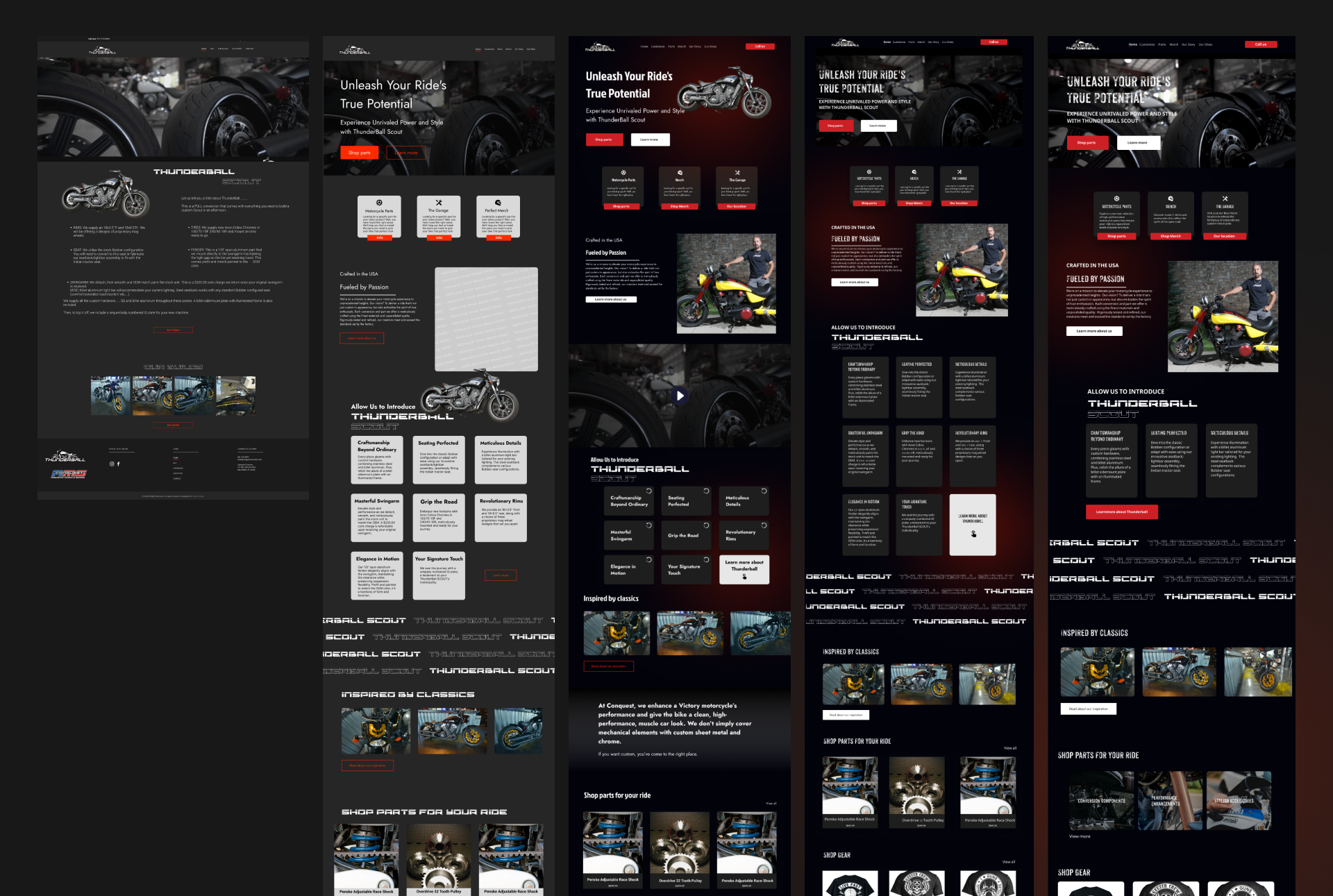
UI Design & Aesthetics
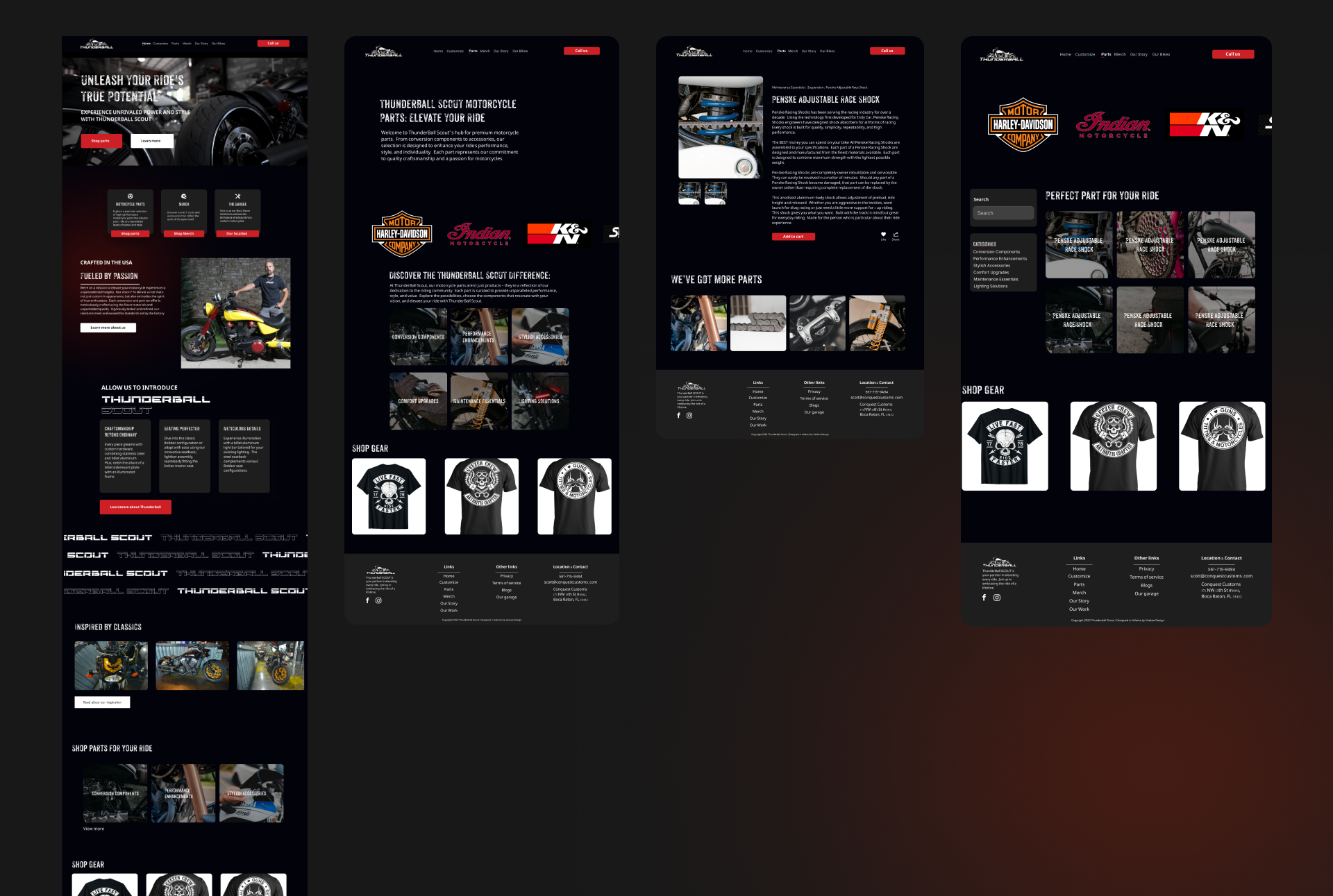
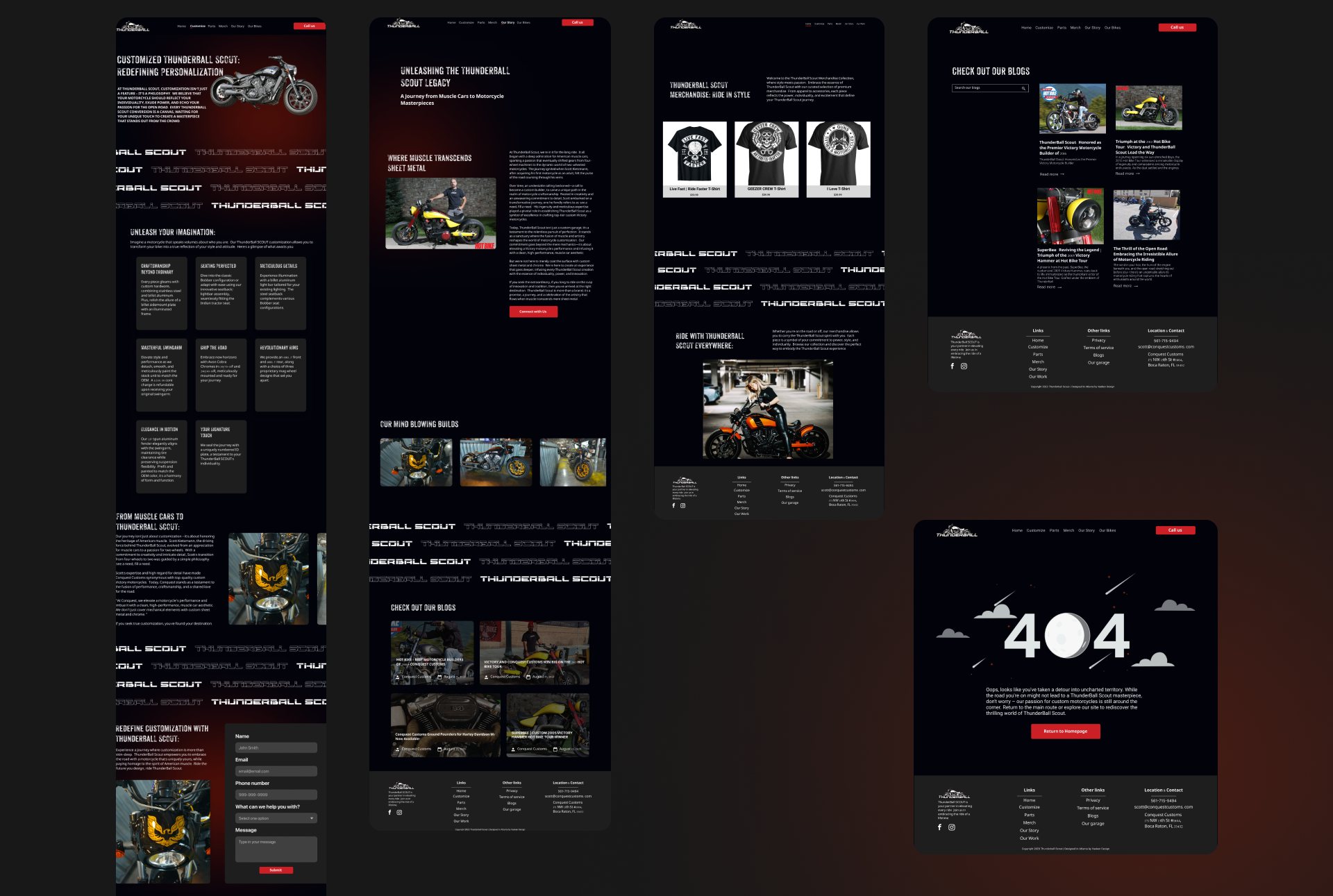
The marriage of functionality and aesthetics is where the magic truly happens. Building upon the sketches and the refined architecture, I dived deep into designing the user interface. This involved selecting color palettes, typography, and visual elements that would bring ThunderBall Scout's digital realm to life, all while ensuring consistency and responsiveness across devices.




Integration & Cohesion
The culmination of the design process was ensuring that all these individual elements danced together in harmony. With meticulous attention to detail, I ensured that from the landing page to checkout, every interaction and transition felt fluid, intuitive, and delightful.
In essence, this journey from rudimentary sketches to a vibrant, user-centric design is a testament to the iterative and holistic approach that defines my design philosophy. Always placing the user at the center, this process aimed to craft an experience that is both beautiful and functional, embodying the very spirit of ThunderBall Scout.
Next Steps
With the rebranding complete, the journey has just begun. Next on the horizon is refining the user experience, ensuring that every interaction strengthens ThunderBall Scout's new identity.
Evolution never stops. Envisioning an 'interactive design tool', we aim to offer users a canvas to craft and see their motorcycle dreams come alive. Our journey continues, always in sync with our user's aspirations.